サンクスページとはお問い合わせフォームなど、送信後に自動でページ遷移して表示されるページのことで、簡単の文字の羅列「お問い合わせありがとうござました」的な文言のような仕様が多いです。
リスティング広告などを行う場合、コンバージョンを測る必要があるため、サンクスページがあると便利です。ほとんどの広告運営会社もサンクスページを要求しています。
【Contact Form 7】ではこのサンクスページが表示されないため、あとから追加する必要がある。本記事では3つの方法を紹介します。
3つの方法を比較
プラグインを使う方法、functions.phpにコードを編集する方法、フォームに直接コードを挿入する方法の3つです。それぞれの長所短所がありますので、まとめてみた。
| Plugin | function.php | Form | |
| 手軽さ | まあまあ | 少し複雑 | とても |
| 専用知識 | 必要なし | 必要 | 少し必要 |
| おすすめ度 | とても | 微妙 | まあまあ |
- フォームに直接コードを挿入する方法は一番手軽ですが、効かないときもあるみたいです。
- functions.phpにコードを挿入する方法は確実でかっこいいですが、テーマを更新すると消えるので、子テーマなどで対策が必要です。(自作のテーマなら問題ないです。)
- プラグインを使うのが一番安全で長期的に考えても良いかなと思っています。
サンクスページを作成する
まずはサンクスページを作成します。と言っても特なページではありません。普通の固定ページと同じです。むしろ文字だけで良くて、非常にシンプルです。
作成方法は一般的な固定ページを作成する方法と同じです。タイトルや本文を簡単に書いて、コンバージョン測定コード(タグ)をhtmlとして入力すれば完了です。
<body>内にコンバージョン測定タグ埋め込む場合は問題ないですが、ヘッダーに入れる必要がある場合はwordpressの外にページを作成すれば良い。
何故かというと、wordpressはすべてのページに同じヘッダーが反映されているため、タグが正確に計測できない或いは作動しないことになります。
wordpressの外で作成した場合ヘッダーなどすべて独立するので、干渉されることがありません。
Pluginを使う
プラグインを使う方法を紹介します。今回は【Redirection for Contact Form 7】を使います。同じような名前のプラグインもありますが、このロゴのプラグインです。

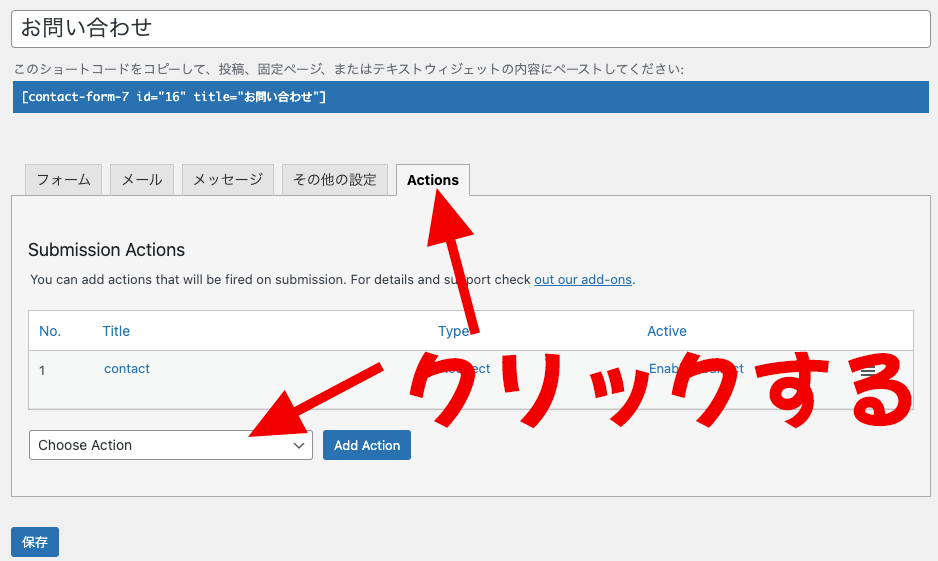
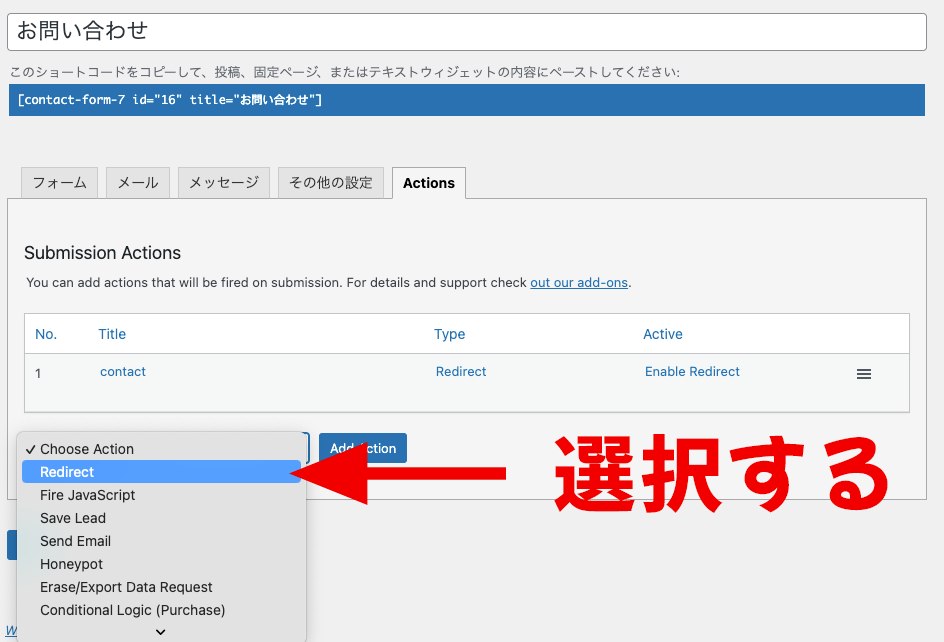
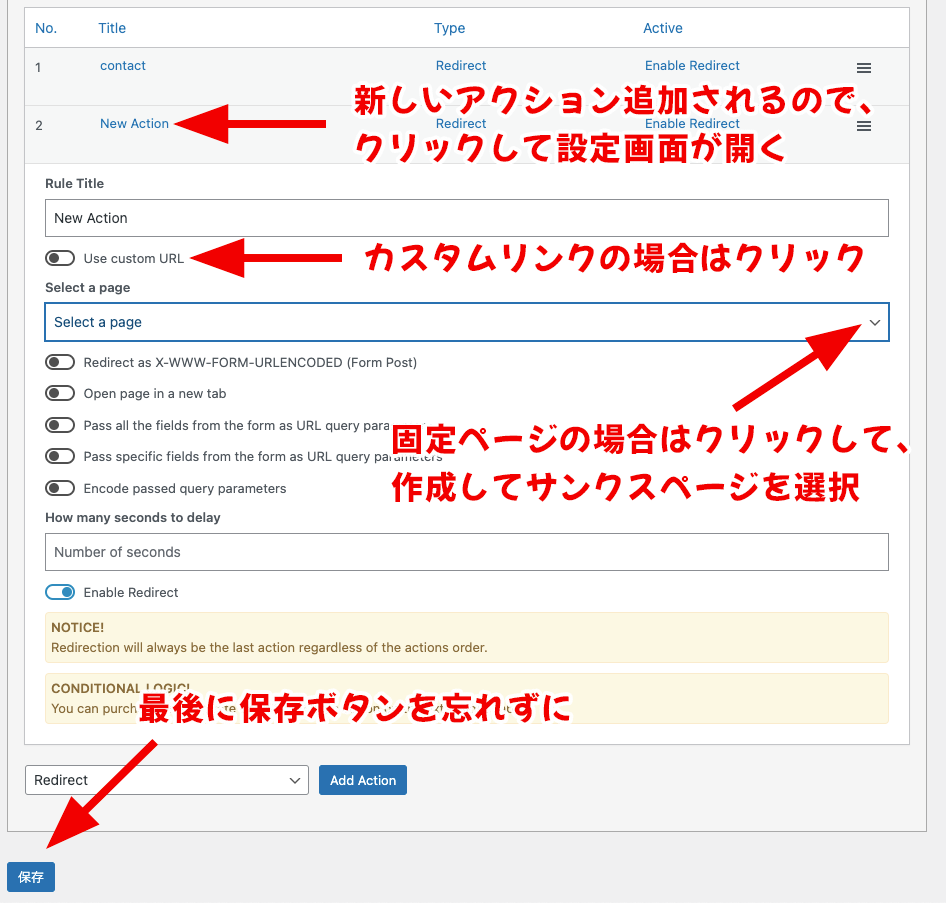
インストールして有効化しますと、「Contact Form 7」の設定画面に「Action」というタグが出現します。設定ここでできます。



これで完了です。
functions.phpを修正する
3つのパターンを用意していますので、いろいろ試してみてください。
functions.php内の一番下辺りに追加すれば大丈夫です。パターンAとパターンBは同じ機能です。パターンCは2つ以上の遷移先があるときの対処法になります。2つ以上のフォームがあり、それぞれ違う遷移先があるときに便利です。
この方法では、テーマを更新するとリセットされ、コードが消えてしまいます。そのため子テーマを作成して更新しても消えなくなりますが、手間ですよね。或いは更新をしない。
パターンA
「サンクスページのURL」を先程作成したサンクスページのURLに書き換えて、挿入します。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action('wp_footer', 'redirect_to_thanks_page');
function redirect_to_thanks_page() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'サンクスページのURL';
}, false );
</script>
EOD;
}
パターンB
フォームIDとサンクスページのURLを書き換えて挿入します。
Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
echo <<< EOC <script>
var thanksPage = {
フォームID: 'サンクスページのURL',
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}
フォームIDとは

パターンC
こちらはフォームが2つ以上で、それぞれ別のサンキューページに遷移する場合の設定です。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action( 'wp_footer', 'add_origin_thanks_page' );
function add_origin_thanks_page() {
echo <<< EOC <script>
var thanksPage = {
フォームID: 'サンクスページのURL',
フォームID: 'サンクスページのURL',
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}
フォームIDとは

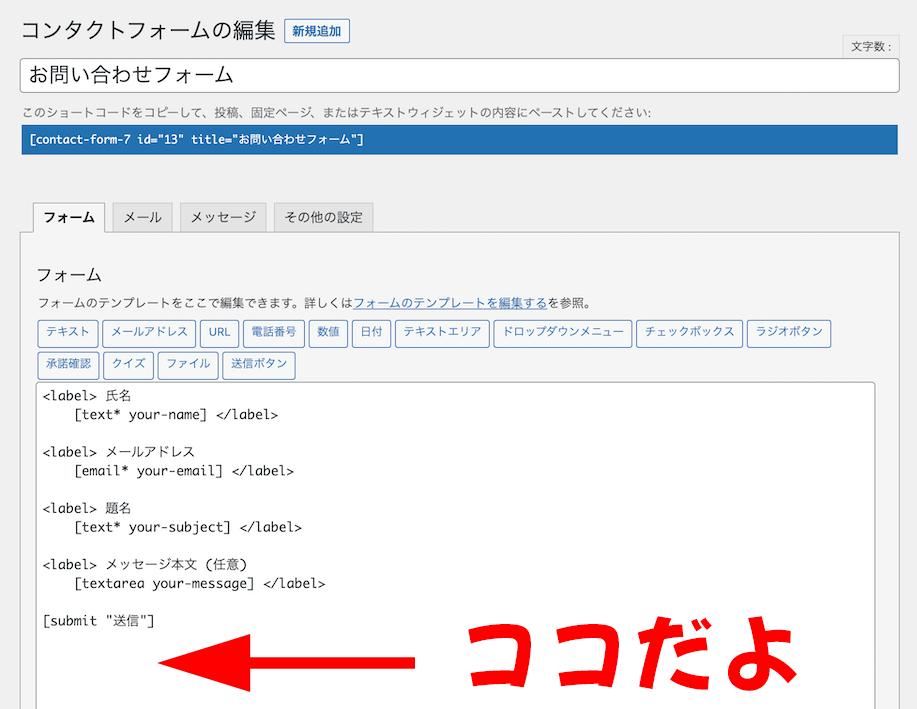
フォームにコードを挿入する
[submit “送信”]の下にコードを挿入する方法です。

挿入するコードはこちらです。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'サンクスページのURL';
}, false );
</script>
同じ結果になりますが、上のコードが効かない場合は下記のコードためしてみてくださいませ。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action( 'wp_footer', 'add_thanks' );
function add_thanks() {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'サンクスページのURL';
}, false );
</script>
<?php
}
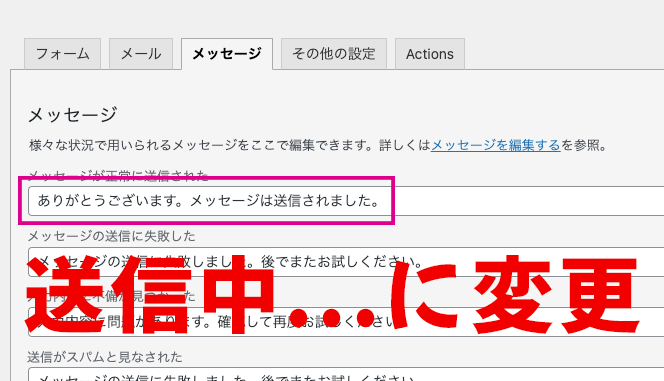
送信後のメッセージを修正
送信ボタンを押したあとに、「ありがとうございます。メッセージは送信されました。」というメッセージが一瞬表示されますが、サンクスページと少し被って違和感があるため、「送信中…」などに変更します。

以上です。



